ポートフォリオを作成するときに、問い合わせフォームを自作するときがあると思います。
「HTML」と「JavaScript」だけを使用して自分のメールアドレスに問い合わせ内容を送るのは不可能、、、
そんなときは『Emailjs』を使用すると割と簡単に自分のメールアドレス宛にメールを送ることができるので簡単にご紹介していこうと思います。
↓↓ Emailjs ↓↓
月200件までは無料で使用できるので、ポートフォリオなどの小規模サイトでコンタクトフォームを作る際は便利だと思います。
1. ユーザー登録
まずは、上記のURLからユーザー登録をしていきます。
「CREATE FREE ACCOUNT」のボタンを押して順番に指示に従いアカウントを作成します。

2. Gmailアカウントと紐つける
アカウントの作成が完了したら、ログインします。
まずログインすると下記の画面に遷移するので、遷移した画面で①の「Email Services」を選択し、次に②の「Add New Service」をクリックします。

クリックすると下記の画面に移り変わり、どのメールアドレスと紐つけたいかを聞かれます。今回はGmailと紐つけていこうと思うので一番左上にある「Gmail」の部分をクリックします。

次に遷移した画面で「Connect Account」をクリックし、順番にGoogleアカウントと紐つけます。
ここに表示されている「Name」と「Servise ID」はこのままでも変えてもどちらでも大丈夫です。
「Servise ID」は今後使用します。 ※後からでも確認できます。
Googleアカウントと紐つけできたら右下の「Create Service」をクリックします。

3. メールテンプレートの作成
Googleアカウントの紐付けができたらメールのテンプレートを作成していきます。
ここで、HTMLの「name=""」と紐つけていきます。
①の「Email Template」を選択肢、②の「Create New Template」をクリックします。
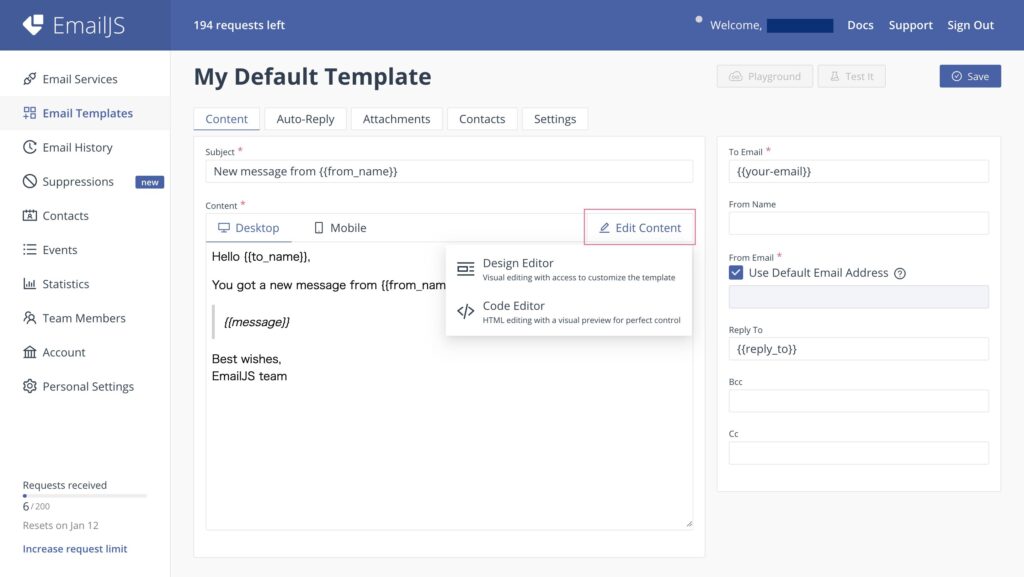
 クリックすると下のように英語で書かれたテンプレートが表示されます。
クリックすると下のように英語で書かれたテンプレートが表示されます。
「Edit Content」のところにマウスをホバーすると「Design Editor」と「Code Editor」が表示されるのでお好きな方でテンプレートをカスタマイズしていきます。

今回私は、下記のように簡単にテンプレートを作成しました。
ここで使わる「 {{ }} 」で囲われている部分と、HTMLの「name=""」の部分を紐つけます。
編集できたら右上の「Save」をクリックします。

「Save」をクリックして「Email Templates」のホームの画面に戻ると「My Default Template」というのが追加されます。
ここに書いてある「Template ID」を今後使用します。
※Bccのところに自分のメールアドレスを入れておけば確認できます。

4. 「Public Key」を確認する。
「Account」を選択し、「API keys」の「Public Key」を確認します。
「Public Key」は今後使用します。

5. フォームの作成
ここからはHTMLに移ります。
「headタグ」内に下記のコードを入れます。
6行目の"Public Key"のところに、『4』で確認した「Public Key」を入れ、12行目の'Service ID'と'Template ID'のところに『2』と『3』で確認した「Service ID」と「Template ID」を入れます。
<!-- EmailJS -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@emailjs/browser@4/dist/email.min.js"></script>
<script type="text/javascript">
(function() {
emailjs.init({
publicKey: "Public Key",
});
})();
window.onload = function() {
document.getElementById('js-contact-form').addEventListener('submit', function(event) {
event.preventDefault();
emailjs.sendForm('Service ID', 'Template ID', this).then(function() {
console.log('SUCCESS!');
}, function(error) {
console.log('FAILED...', error);
});
});
}
</script>
参考程度に私が作成したフォームのHTMLも書いておきます。
12,23,34行目の「name=""」のところとTemplate作成時の「 {{ }} 」の部分が紐ついています。
<div id="contact" class="section contact">
<div class="contact__inner inner">
<form class="contact__form" id="js-contact-form">
<div class="contact__fields">
<div class="contact__field">
<div class="form-field">
<div class="form-field__head">
<label for="name" class="form-field__label">お名前</label>
<div class="form-field__tag">必須</div>
</div>
<div class="form-field__item">
<input class="form-text form-input" type="text" name="name" id="name" placeholder="山田七郎" required />
</div>
</div>
</div>
<div class="contact__field">
<div class="form-field form-field2">
<div class="form-field__head">
<label for="email" class="form-field__label">メールアドレス</label>
<div class="form-field__tag">必須</div>
</div>
<div class="form-field__item">
<input class="form-text form-input" type="email" name="your-email" id="email" placeholder="info@example.com" required />
</div>
</div>
</div>
<div class="contact__field">
<div class="form-field form-field5">
<div class="form-field__head">
<label for="message" class="form-field__label">メッセージ</label>
<div class="form-field__tag">必須</div>
</div>
<div class="form-field__item form-field__item5">
<textarea class="form-textarea form-text form-text5 form-input" name="message" id="message" cols="30" rows="5"
placeholder="こちらにご相談内容をご入力ください。" required>
</textarea>
</div>
</div>
</div>
</div>
<div class="contact__push">
<input type="submit" value="上記の内容を送信する" class="contact-push" />
</div>
</form>
</div>
</div>
6. 動作確認
コードを書き終えたら、実際に送信してみましょう。
サーバーにサイトをアップロードしなくても確認できます。
EmailJSに戻り「Email History」を選択すると送ったメールを確認できます。
日付と時間が書いてある行をクリックすると下の画像のように開かれるので、この開かれた部分の下に「name」と「your-email」と「message」があるのでここで送られてきた内容が確認できます。

7. 終わりに
月に無料で受信できるメールの件数に限りがあるものの、割と手軽かつテンプレートを自由にデザインできるのでよければ使用してみてください。